JavaScript拥有自动的垃圾回收机制,当一个值,在内存中失去引用时,垃圾回收机制会根据特殊的算法找到它,并将其回收,释放内存。
一 、垃圾回收概念
在有些数据不被需要的时候,这些数据就是垃圾数据,垃圾占用内存,所以需要回收清理。
比如
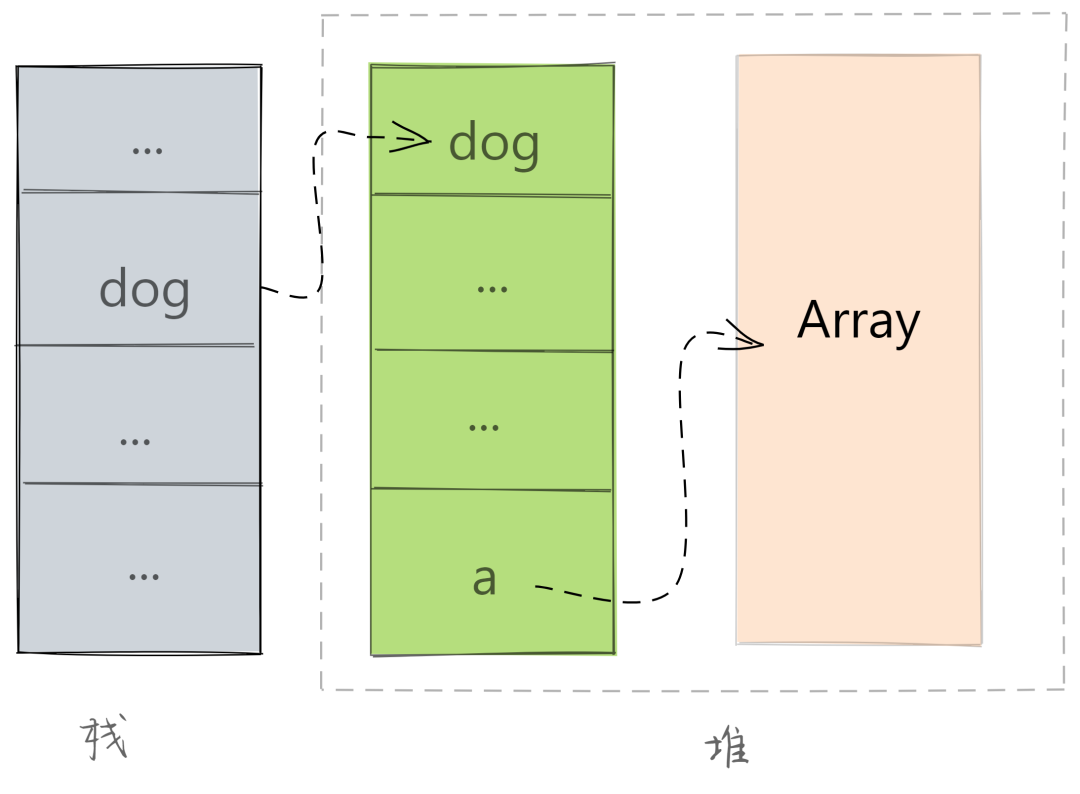
let dog = new Object();
let dog.a = new Array(1);- 当 JavaScript 执行这段代码的时候,会先在全局作用域中添加一个
dog属性,并在堆中创建了一个空对象,将该对象的地址指向了dog。 - 随后又创建一个大小为 1 的数组,并将属性地址指向了
dog.a。此时的内存布局图如下所示:

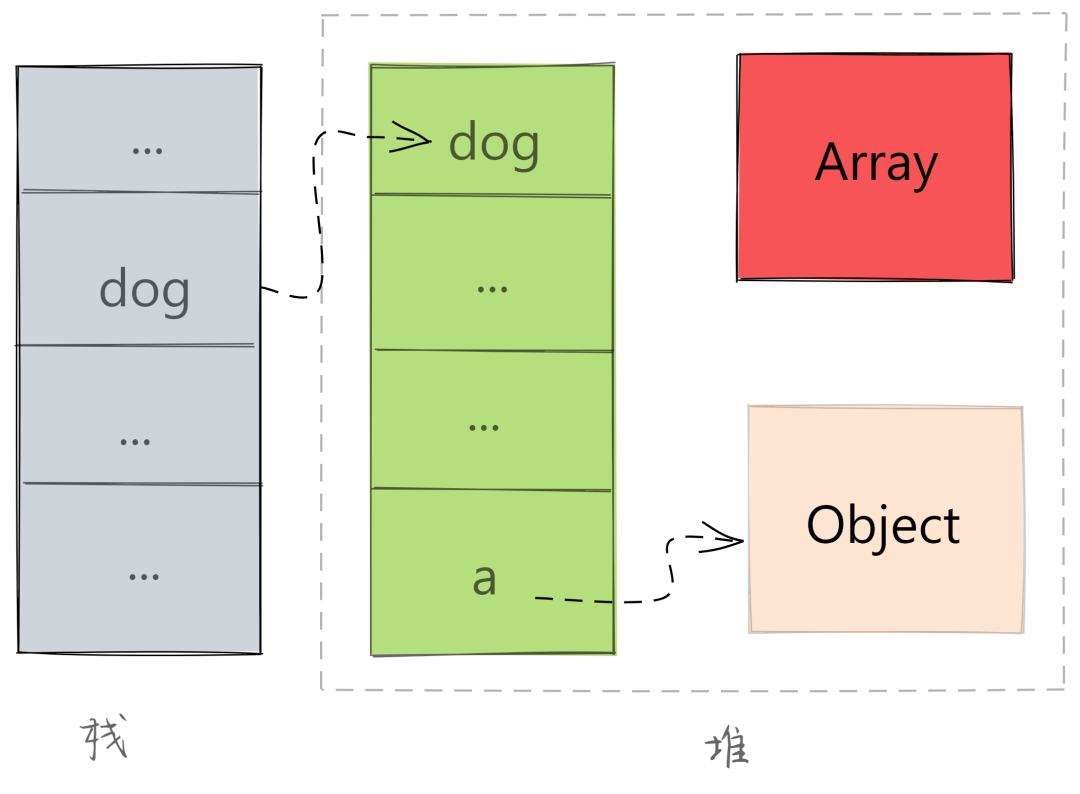
如果此时,我将另外一个对象赋给了 a 属性,代码如下所示:
dog.a = new Object()
此时的内存布局图:

a 的指向改变了, 此时堆中的数组对象就成为了不被使用的数据,专业名词叫不可达的数据。 这就是需要回收的垃圾数据。
二、垃圾回收算法
第一步:标记空间中可达值:
- 从根节点(Root)出发,遍历所有的对象。
- 可以遍历到的对象,是可达的(reachable)。
- 没有被遍历到的对象,不可达的(unreachable)
第二步:回收「不可达」的值所占据的内存
- 在所有的标记完成之后,统一清理内存中所有不可达的对象。
第三步,内存整理
- 在频繁回收对象后,内存中就会存在大量不连续空间,专业名词叫内存碎片。
- 当内存中出现了大量的内存碎片,如果需要分配较大的连续内存时,就有可能出现内存不足的情况。
- 所以最后一步是整理内存碎片
三、分代收集
浏览器将数据分为两种,一种是临时对象,一种是长久对象。 这两种对象对应不同的回收策略,所以,V8 把堆分为新生代和老生代两个区域, 新生代中存放临时对象,老生代中存放长久对象。并且让副垃圾回收器负责新生代的垃圾回收、主垃圾回收器负责老生代的垃圾回收。
临时对象:
- 大部分对象在内存中存活的时间很短。
- 比如函数内部声明的变量,或者块级作用域中的变量。当函数或者代码块执行结束时,作用域中定义的变量就会被销毁。
- 这类对象很快就变得不可访问,应该快点回收。
副垃圾回收器
- 负责新生代的垃圾回收,通常只支持 1~8 M 的容量。
- 一旦检测到空间装满了,就执行垃圾回收。
- 因为副垃圾回收器操作比较频繁,所以为了执行效率,一般新生区的空间会被设置得比较小。
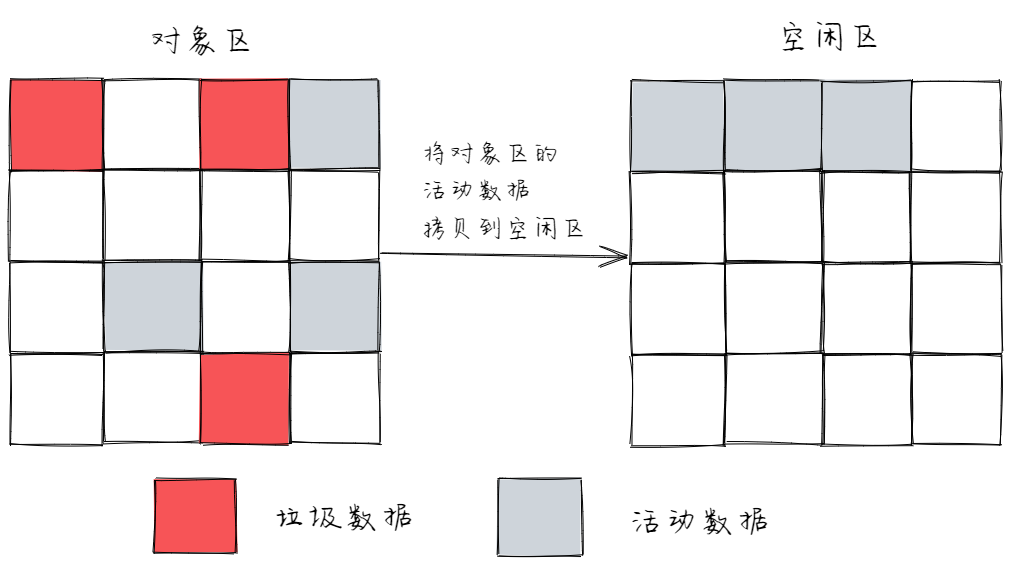
新生代被分为两个区域:一半是对象区域,一半是空闲区域。

新加入的对象都被放入对象区域,等对象区域快满的时候,会执行一次垃圾清理。
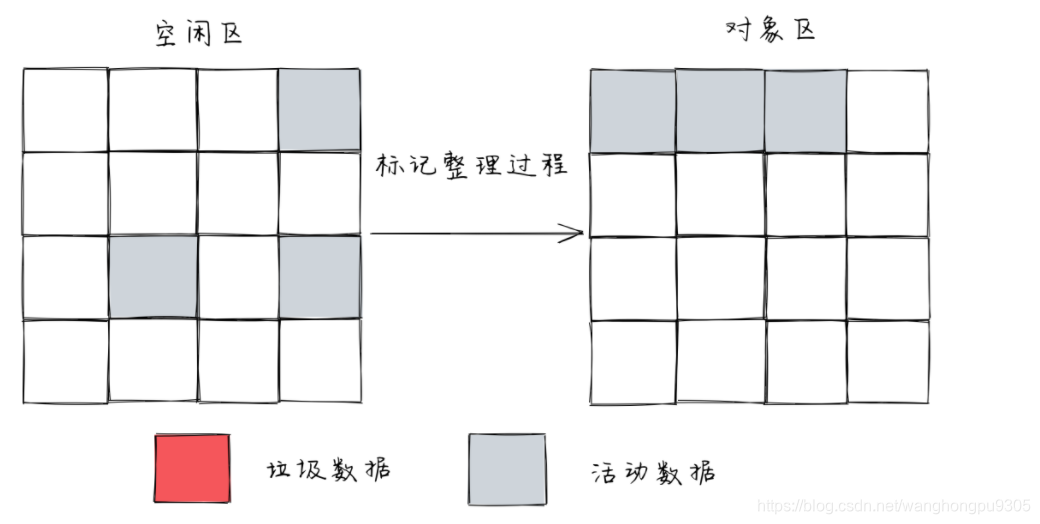
- 先给对象区域所有垃圾做标记。
- 标记完成后,存活的对象被复制到空闲区域,并且将他们有序的排列一遍。

- 副垃圾回收器没有碎片整理。因为空闲区域里此时是有序的,没有碎片,也就不需要整理了。
- 复制完成后,对象区域会和空闲区域进行对调。将空闲区域中存活的对象放入对象区域里。

- 完成垃圾回收
长久对象:
- 生命周期很长的对象,比如全局的
window、DOM、Web API等等。 - 这类对象可以慢点回收。
主垃圾回收器
负责老生代的垃圾回收,有两个特点:
- 对象占用空间大。
- 对象存活时间长。
使用标记----清除的算法执行垃圾回收:
标记
- 从一组根元素开始,递归遍历这组根元素。
- 在这个遍历过程中,能到达的元素称为活动对象,没有到达的元素就可以判断为垃圾数据。
清除
- 直接将标记为垃圾的数据清理掉。

内存整理
- 多次标记-清除后,会产生大量不连续的内存碎片,需要进行内存整理。

四、增量收集
如果脚本中有许多对象,引擎一次性遍历整个对象,会造成一个长时间暂停
- 所以引擎将垃圾收集工作分成更小的块
- 每次处理一部分,多次处理。
五、闲时收集
垃圾收集器只会在 CPU 空闲时尝试运行,以减少可能对代码执行的影响
详细:https://www.cnblogs.com/gg-qq/p/13862251.html
https://www.wolai.com/mary/bP7aj7Hm75FrZUsmLV7AY4#389vLfMeoPqDCLU2WLGgxc